¿Desde dónde puedo personalizar los colores de mi sitio web?
- Para personalizar los colores de tu sitio web en Tiendup tenes que dirigirte al menú Sitio web y luego hacer clic en Personalizar.
- Ya en el personalizador de tu sitio vas a tener en el lado izquierdo el menú de edición y luego en el resto de la pantalla la previsualización de tu sitio con los cambios que vayas haciendo.
Para cambiar los colores hace clic en la opción Combinación de colores del menú.
- A continuación, vas a encontrar distintas paletas de colores preestablecidas las cuales se aplican simplemente haciendo clic en la que más te gusta.
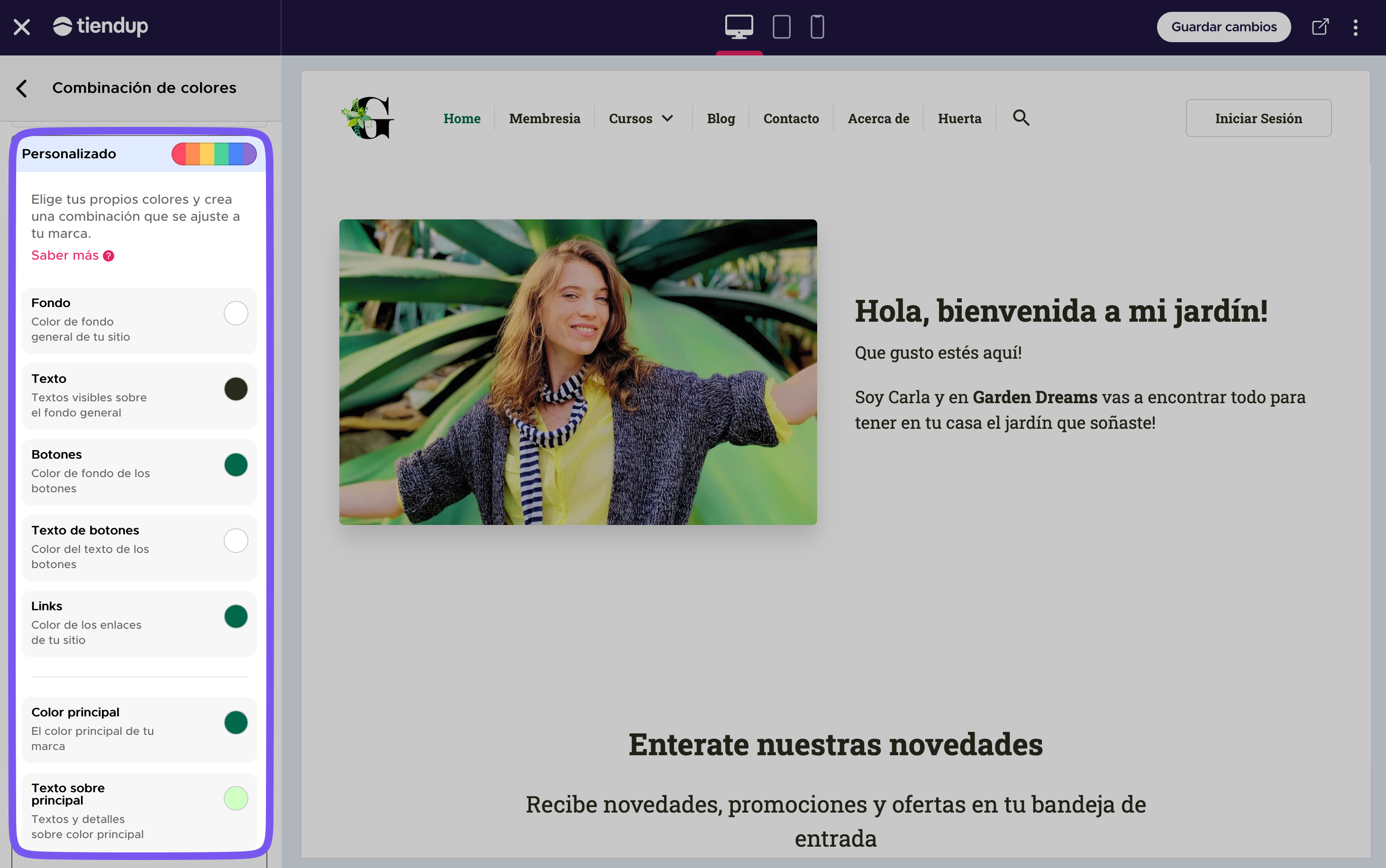
Ahi mismo se encuentra la paleta llamada "Personalizado", la cual te permite elegir especificamente los colores (se explica más abajo) - Una vez que selecciones la paleta que quieras usar simplemente das clic a Guardar en el personalizador y listo! La nueva paleta de colores está aplicada en tu sitio web.
¿Cómo funciona la paleta de colores personalizada?
La paleta de colores está compuesta por 9 colores clave que sirven para crear una completa serie de variantes que se aplican automáticamente a distintas secciones de tu sitio.

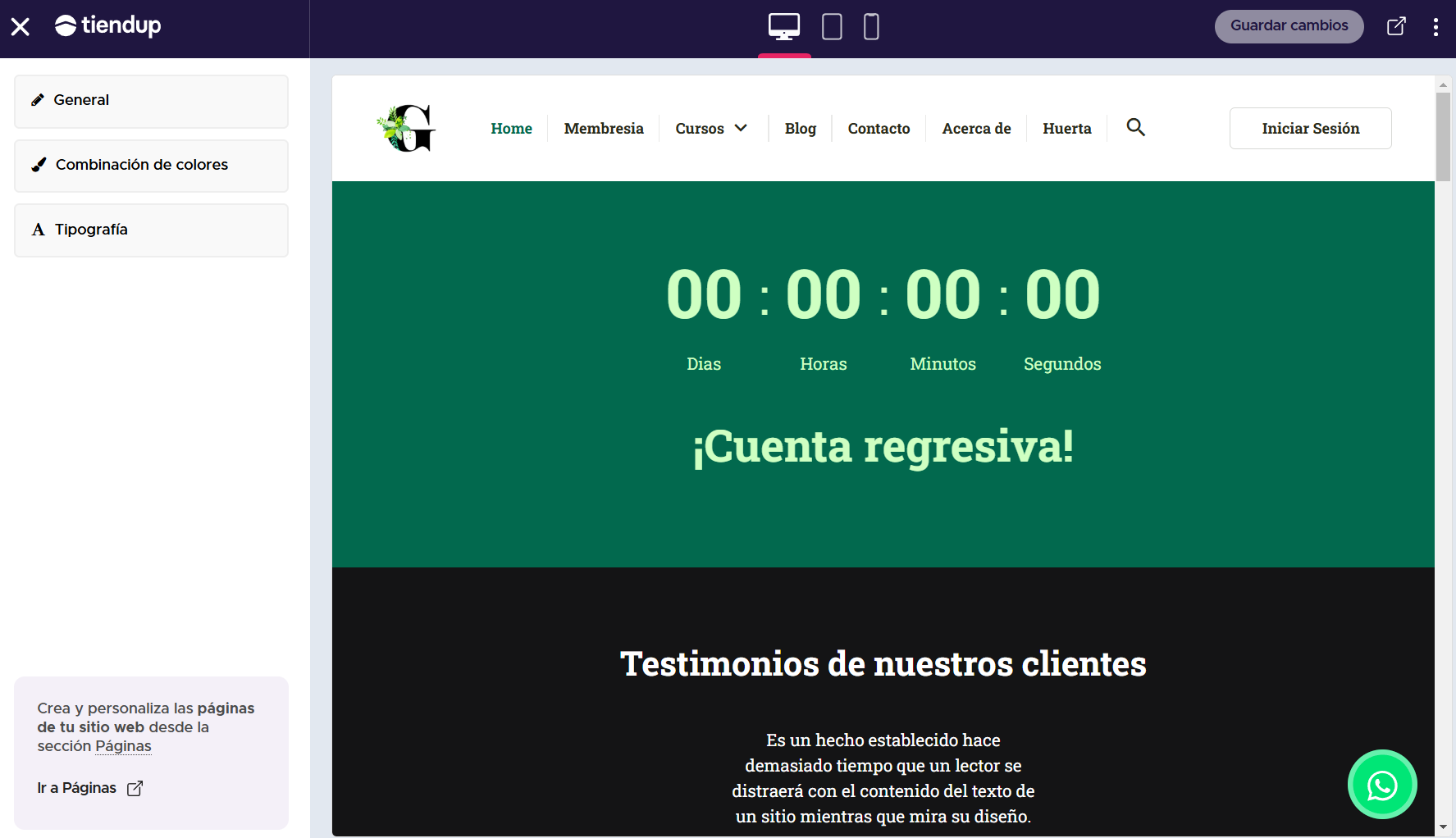
Previsualización de colores en la página principal
Cuando personalices la paleta de colores, los cambios se reflejarán en la página principal de tu sitio. Esto significa que algunos colores que configures podrían no aparecer en la previsualización si no hay secciones en la página principal que utilicen esos colores.
¿Por qué ocurre esto? Cada página de tu sitio usa los colores de la paleta de manera diferente. La página principal es solo un punto de referencia, y ciertos colores pueden estar asignados a secciones que no están presentes en ella.
Nota importante: En el futuro, podrás seleccionar otras páginas para ver cómo lucen tus colores en distintos contextos. Por ahora, ten esto en cuenta al definir tu paleta.
Consejos útiles para definir cada color
Fondo, Texto, Botones, Texto sobre Botones y Links
Estos colores se utilizan en diversas áreas de tu sitio y se combinan para formar las opciones de color "Por Defecto" y "Atenuada" al personalizar páginas específicas.
Fondo
Este es el color que se aplicará en prácticamente todo tu sitio.

Consejo útil: Elige un color que permita una buena legibilidad para los textos, botones y links que se colocarán sobre él.
Texto
Este color afectará la mayoría de los textos en tu sitio, como descripciones de productos, títulos o elementos del menú.

Botones y Texto sobre Botones
Puedes utilizar los mismos colores que Color Principal y Texto sobre Principal, ya que los botones son elementos clave para destacar la identidad de tu marca.

Links (Enlaces)
Define un color que contraste bien con el Fondo y que sea fácilmente identificable como un enlace.

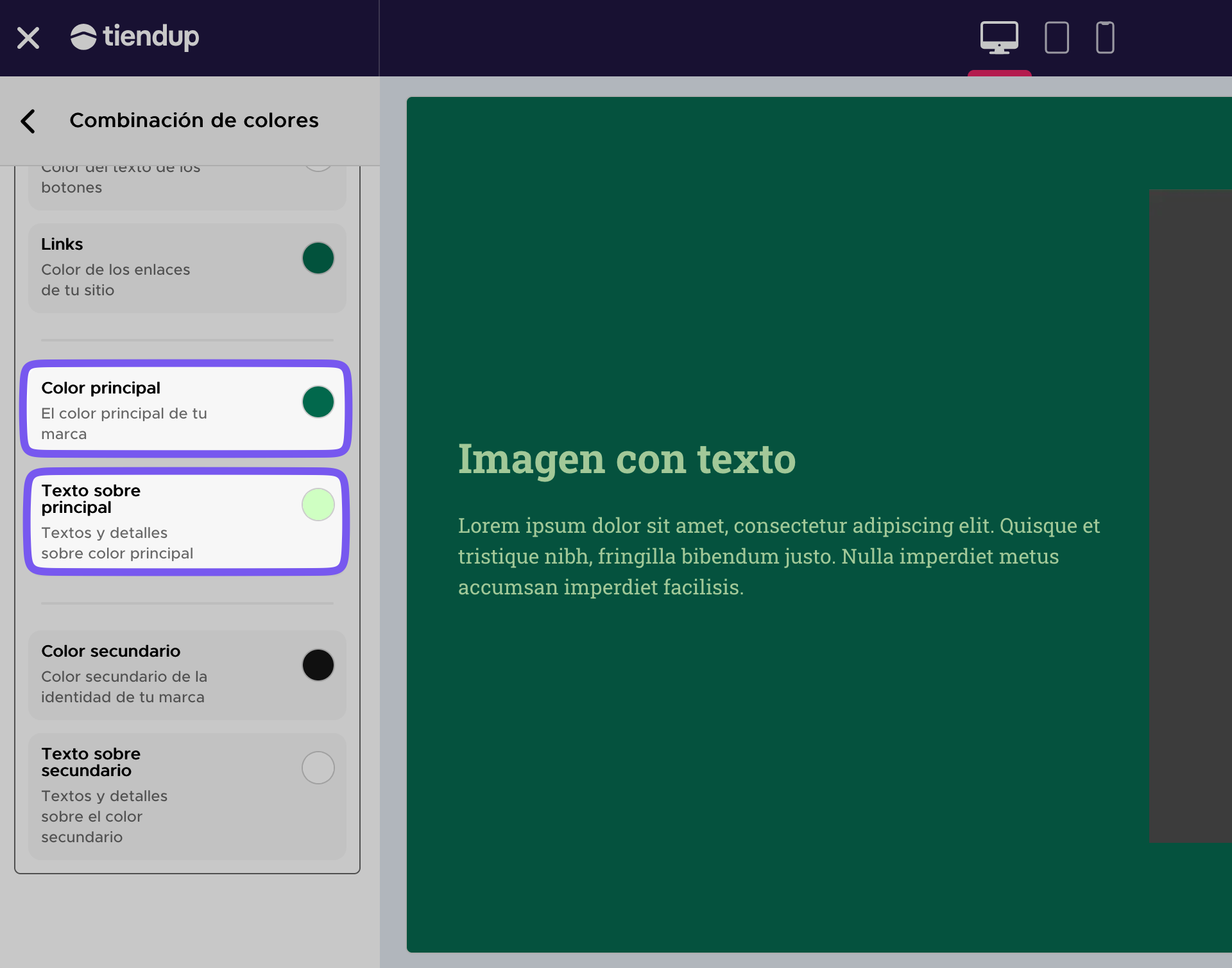
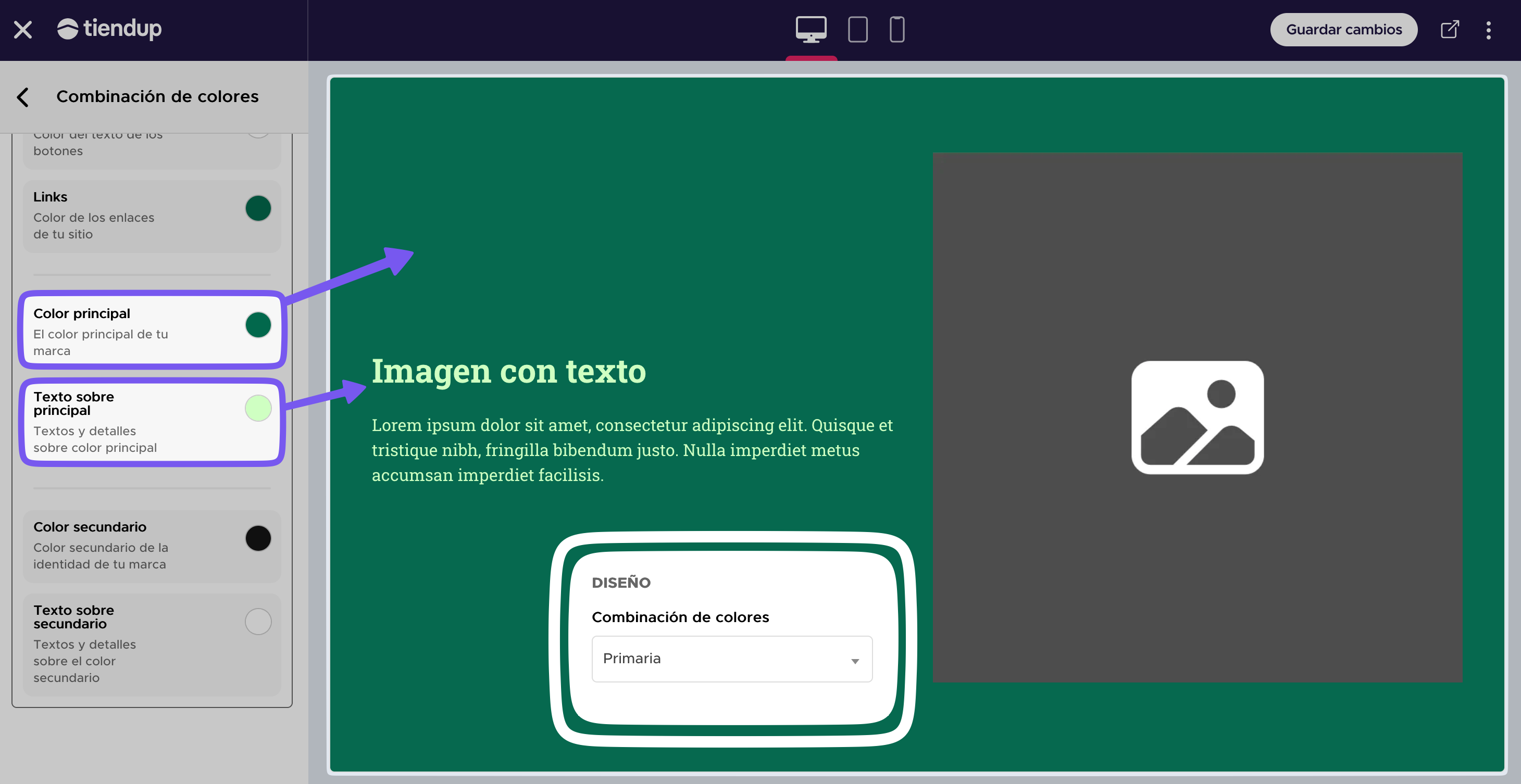
Color Principal y Texto sobre principal
- Color Principal: Define el color más representativo de tu marca. Este se usará como fondo y en detalles de distintas secciones del sitio.
- Texto sobre Principal: Se utiliza junto con el Color Principal para crear la combinación primaria. Asegúrate de que tenga suficiente contraste para que sea legible.

Consejo útil: Procura que el color de Texto sobre Principal tenga el suficiente contraste para destacar sobre el Color Principal.

Ejemplo de Color principal y texto sobre principal aplicado en una sección con combinación de colores “Primaria”
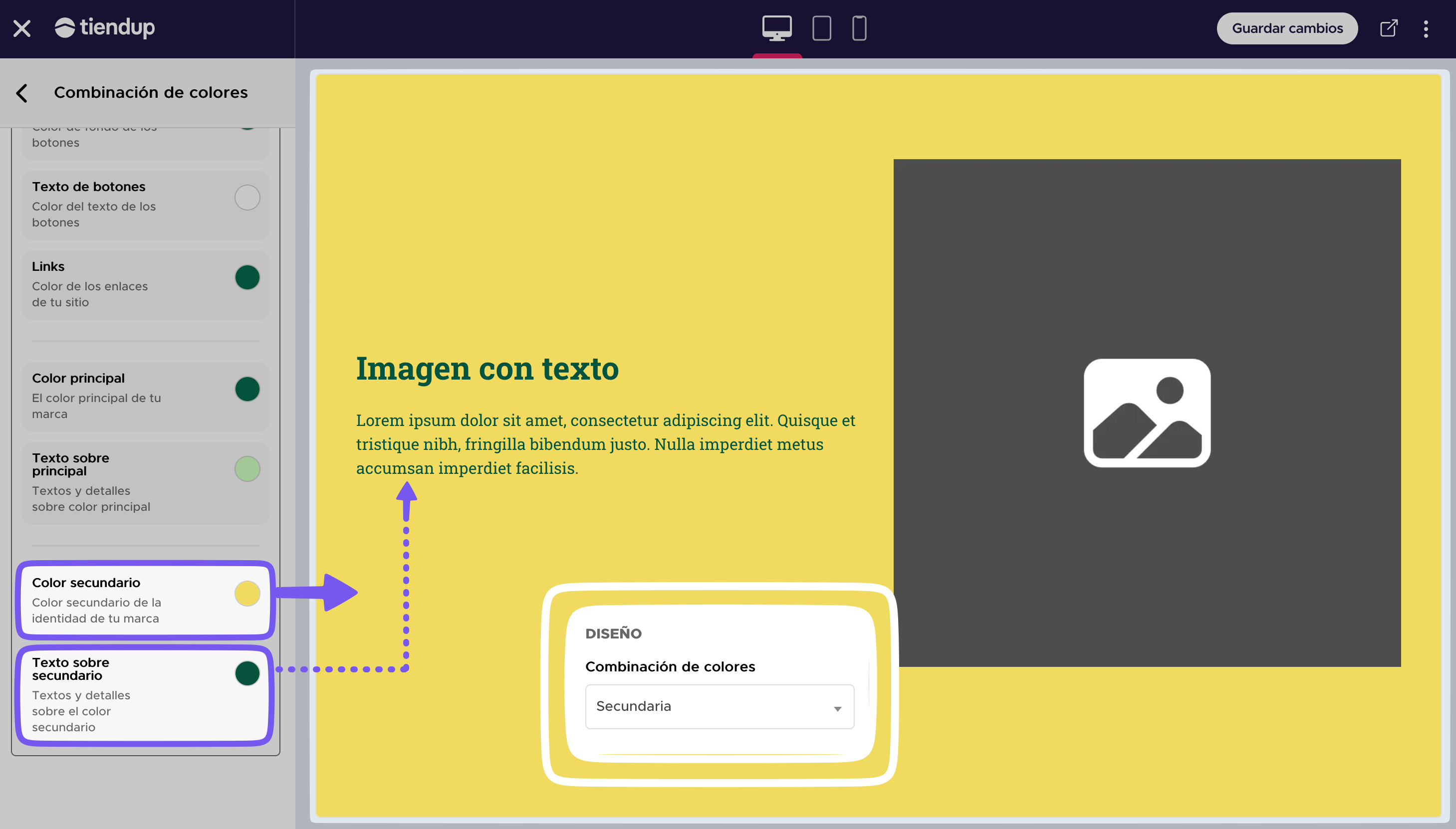
Color Secundario y Texto sobre Secundario
Estos dos colores se usarán para crear la combinación de color "Secundaria" que puedes seleccionar al personalizar una página de tu sitio.
- Color Secundario: Define un color que también pertenezca a la paleta identitaria de tu marca, pero que no sea tan importante como el Color Principal.
- Texto sobre Secundario: Define un color que contraste adecuadamente con el Color Secundario para garantizar legibilidad.