Después de agregar tus productos, crear categorías, páginas y/o artículos de tu blog vas a necesitar organizarlos en tu sitio web para que tus clientes puedan encontrarlos fácilmente.
En Tiendup puedes definir esta visualización a través de Menús.
Si estás usando la plantilla Lite (nuestra plantilla por defecto) como diseño de tu sitio web podrás personalizar los menús de dos lugares:
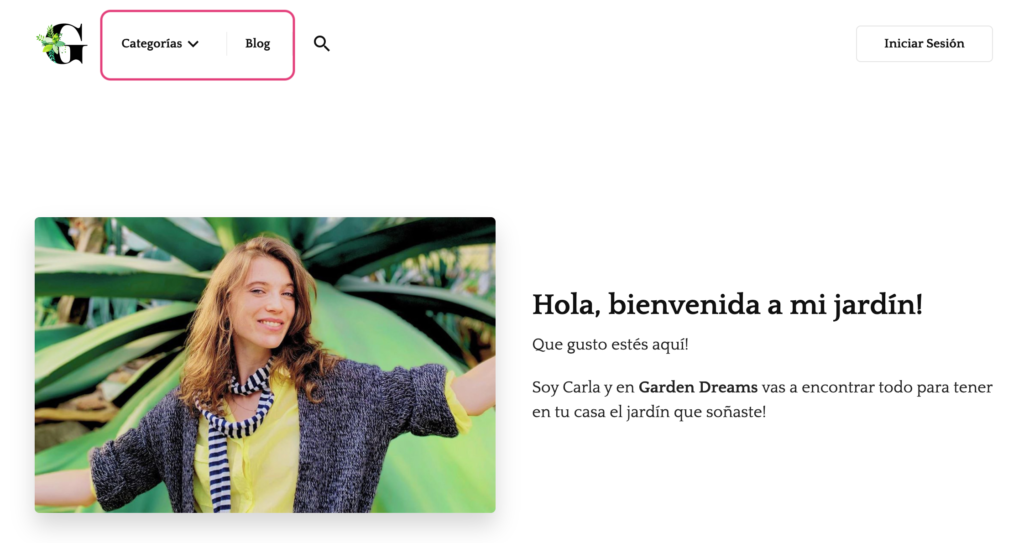
Menú principal: Se ubica al lado del logo de tu sitio y en el menú desplegable de la versión para teléfonos

Menú pie de página: Se ubica al final de tu sitio junto a las redes sociales

Crear/editar menús
Antes de aplicar el menú en el lugar que quieras de tu sitio, deberás crear o editar alguno existente.
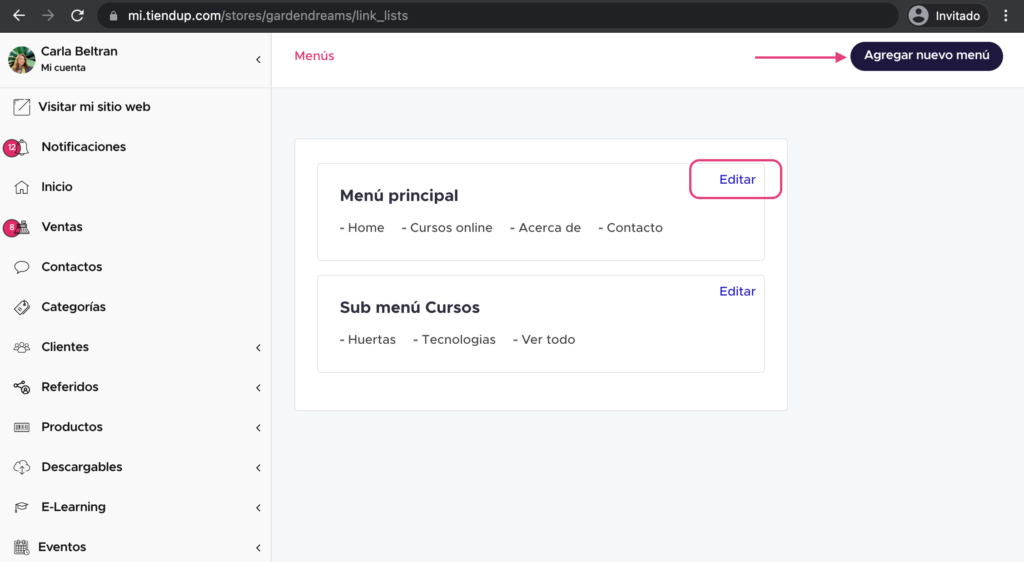
Para crear o editar un menú dirígete a la sección Sitio web > Menús.
Crea un nuevo menú o edita uno existente

Pantalla de creación/edición de menú:
Primero define un nombre para el menú (no será visible en tu sitio) y selecciona un Tipo de menú para que automáticamente se completen los elementos del menú o utiliza la opción Personalizado para crear los elementos del menú de forma manual.
Elementos del menú
Ahora es momento de definir los elementos que tendrá el menú. Cada uno de ellos se compone de los siguiente campos:
- Nombre: es la palabra visible que se verá en tu sitio
- Tipo: existen 10 tipos de elementos que referencian distintas secciones de tu sitio web
- Página principal
- Categoría
- Producto
- Página
- Marca
- Dirección web
- Menú
- Blog
- Categoría de blog
- Artículo de blog
- Por cada tipo de elemento (con excepción de los tipos "Página principal" y "Blog") se habilitará un campo a completar/seleccionar que cambia en función de nuestra selección. Por ejemplo si seleccionamos como tipo de elemento Categoría, podremos seleccionar una de las categorías que tengamos creadas en el sitio; por el contrario, si elegimos Página podremos elegir alguna de nuestras páginas, y así con los tipo Marca, Menú, Producto que habilitan distintos selectores en función de nuestra selección.
Con el tipo Dirección web podremos ingresar una URL para que sea el destino de nuestro elemento del menú.
Una vez que hemos agregado todos los ítems del menú, podemos reordenarlos arrastrándolos
Asignar el menú en nuestro sitio
Una vez que hemos creado nuestro nuevo menú debemos ubicarlo en alguno de los 2 lugares que podemos elegir para que se muestre en nuestro sitio.
Para eso nos dirigimos al Personalizador ingresando a: Sitio web > Personalizar.
Una vez en el Personalizador ingresamos a la sección General
Menú principal
Selecciona desde el desplegable alguno de los menús que has creado en el paso anterior. Recuerda que para personalizar el menú principal, debes activar la opción Usar un menú principal personalizado, de lo contrario el sitio seguirá usando el menú por defecto que se incluye de forma automática (Saber más aquí)
Ten en cuenta que el menú principal se verá al lado del logo de tu sitio en su versión de escritorio y en el menú desplegable en la versión de teléfonos
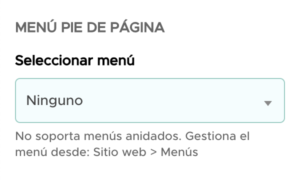
Menú pie de página
De forma similar, selecciona uno de los menús creados para que se vea al final de tu página junto a los iconos de las redes sociales.

Nota: no es posible usar un menú que contenga un menú en uno de sus elementos como menú de pie de página